This post was originally published on March 23, 2011, and has been updated. The last previous update was August 8, 2022.
Charts in pop-ups provide a visual and meaningful way to display numeric attribute information. You can add pie charts, bar charts, column charts, and line charts.
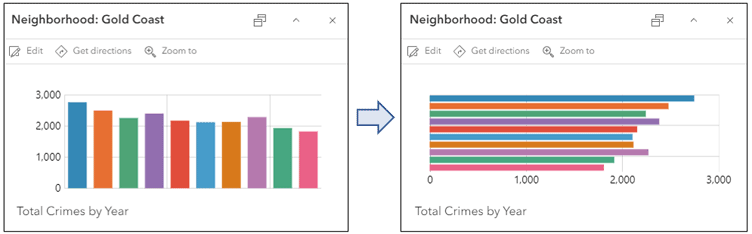
Bar charts are best used to show data in discrete categories. Spaces between the elements separate the values. Bar charts can be oriented vertically or horizontally.

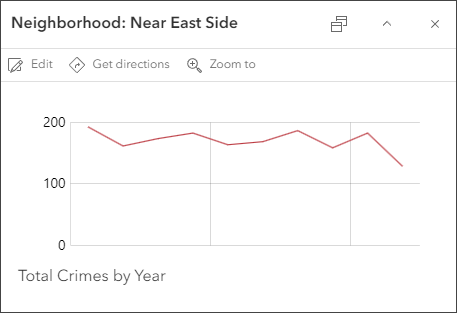
Line charts can be used to show change over time or a progression. A line chart implies an inherent order, progressing from left to right.

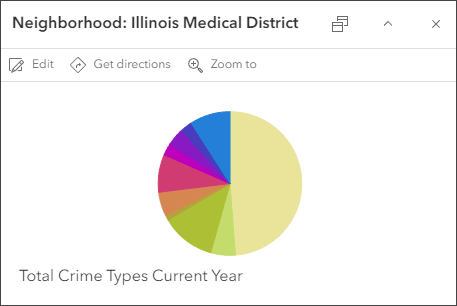
Pie charts are effective for showing the parts of a whole. All the attributes shown in the pie should add up to 100 percent.

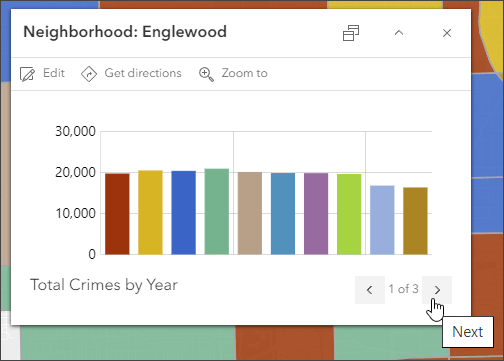
Chart elements (and image elements) are a type of media element. They can be arranged vertically or arranged horizontally in a media group. Use the arrows in a media group to navigate to other group elements.

When you add charts to pop-ups, the appearance and default color scheme are determined by the chart type, how you configure the chart, and the layer’s smart mapping style.
Random colors are used in charts except when a predominant category style is used. With predominant category styles, the chart color will match the style colors if the same fields are chosen for the chart. Colors can be edited for all chart types regardless of layer style.
By default, pop-ups are undocked but can be docked to display more information. Click the Dock button in the upper right of the pop-up.

About this tutorial
In this tutorial, you will learn how to configure bar, line, and pie charts in pop-ups. Open the completed sample map and open the Layers pane from the Contents (dark) toolbar to view the unconfigured and configured pop-up charts.
Configured examples are in the Configured pop-up chart examples group layer. Select a layer, then click any feature to view the bar, line, and pie charts. Open the Pop-ups pane from the Settings (light) toolbar to see how these are configured.
The sample data focuses on crime statistics by neighborhood. The map contains five layers:
Neighborhood Crime (unconfigured)
The unconfigured layer that can be used to follow along in this tutorial.
Neighborhood Crime (random colors)
An example of the default random chart colors.
Neighborhood Crime (single color)
Chart configured with a single color.
Neighborhood Crime (predominant category matching color)
Layer using predominant color style with automatic matching chart colors.
Neighborhood Crime (chart media group)
An example using a chart media group.
Add chart elements to pop-ups
Step 1 – Open the sample map and Sign In. You can also follow along without signing in.
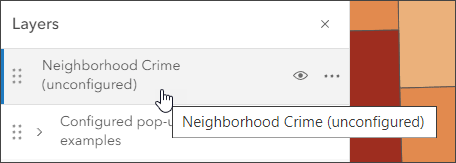
Step 2 – Select the Neighborhood Crime (unconfigured) layer.

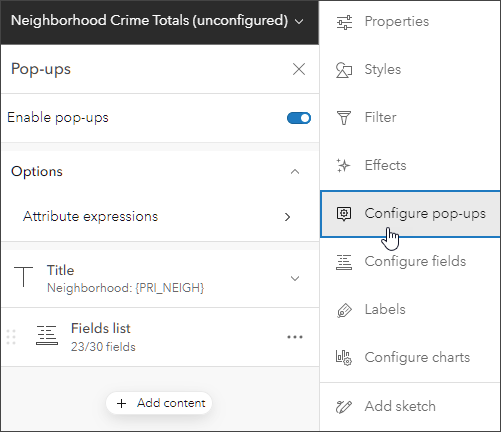
Step 3 – In the Settings (light) toolbar click Pop-ups.

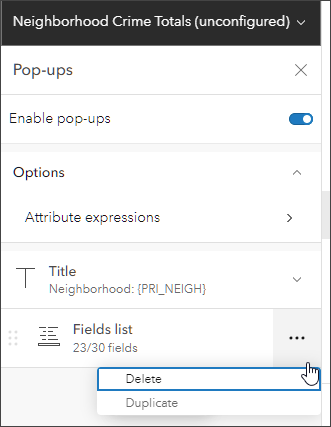
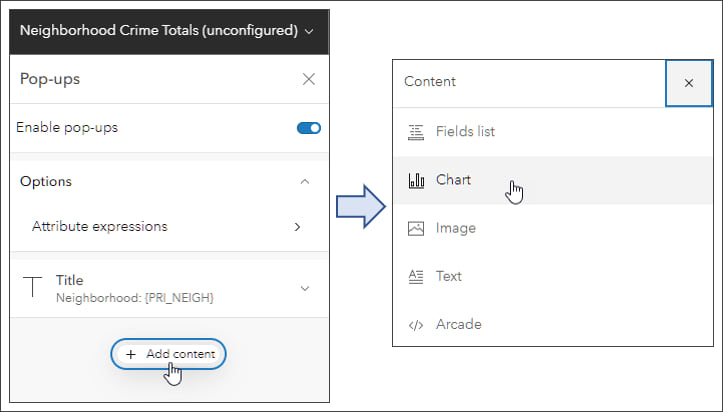
Step 4 – We will not need the default Fields list element, so it can be deleted. Click options (…), then Delete.

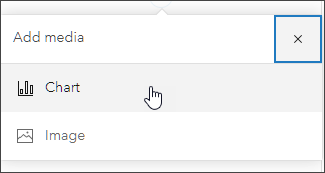
Step 5 – Add a chart element. Click Add content, then choose Chart.

Step 6 – Configure the chart.
While each chart is different, the chart configuration pane is similar for each chart type. Bar charts are the default, but note that Line and Pie charts are options.
a – Choose a title, caption, and alternative text for the chart (optional).
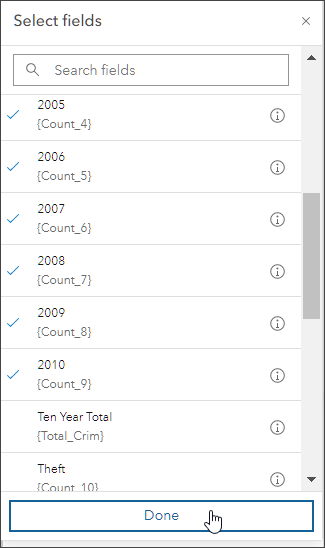
b – Click Select fields.

c – Choose the desired fields to populate the chart. In this example we will use the yearly count fields (2001 to 2010). A checkmark appears next to the selected field.

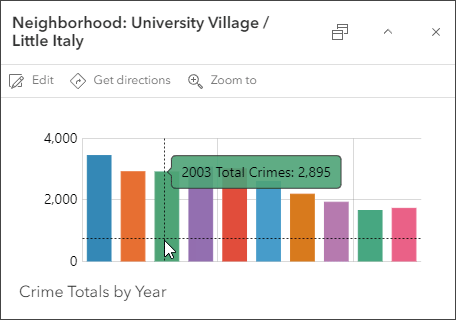
Click Done when finished selecting fields. When finished configuring the chart, click Done again. Note that you can hover over chart fields to view the names and values.

Doing more
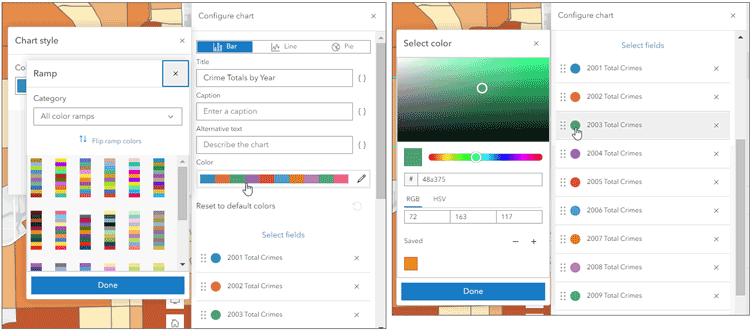
Step 7 – Change colors by changing the color ramp, or by changing individual field colors.

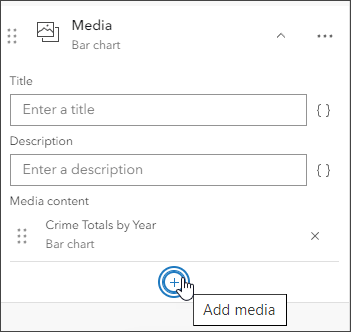
Step 8 – Add a media group by adding additional chart (or image) elements. Click the blue circle with + to add another media element. This will create a media group.

Step 8 – You can Chart or Image elements to a media group. Choose Chart to configure and add a different type of chart or a chart showing different fields.

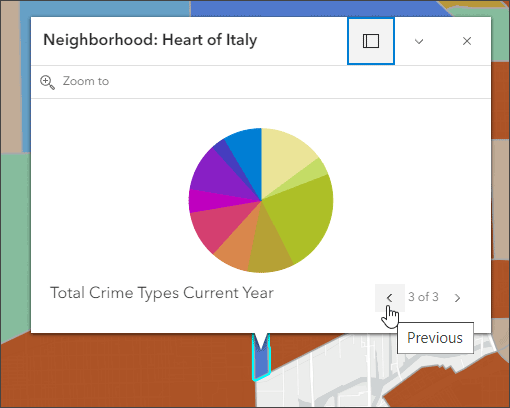
Examine the media group in the sample map to view an example of three charts, bar, line, and pie, which can be viewed by using the arrows for navigating the media group.

More information
For more information, see the following:
- Configure pop-ups (Help)
- View pop-ups (Help)
- Pop-ups: the essentials (Blog)


Commenting is not enabled for this article.